过度
transition(过度)
transition-property: 属性; 设置需要过度属性一般设置为 all (全部)
transition-duration: 1s; 设置过度花费的时间
transition-timing-function: linear; 设置过度效果的速度曲线。linear 代表匀速;
transition-delay: 1s; 设置过度的延时
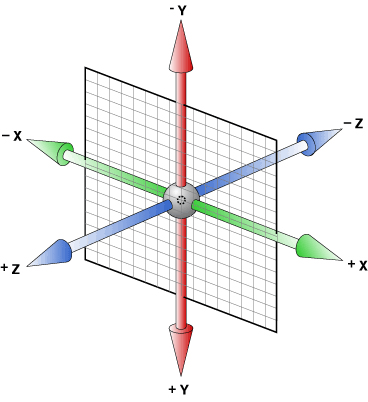
2D&3D转换
transform
transform: translate(x, y) & translateX() & translateY() & translateZ(); 设置平移
transform: scale(x, y) & scaleX() & scaleY() & scaleZ(); 设置缩放
transform: rotate(x, y) & rotateX() & rotateY() & rotate(); 设置旋转

动画
keyframes @keyframes 自定义动画名称 { from{ 动画的开始状态 } to{ 动画的结束状态 } };也可以用百分比
animation-name 用来调用动画集
animation-duration 设置动画执行时间
animation-timing-function 设置动画速度曲线。linear 代表匀速;
animation-delay 设置动画延时时间
animation-iteration-count 设置动画执行次数。默认值 1 ; 无限次的执行 infinite
animation-direction 设置动画逆波
animation-fill-mode 设置动画执行动画完成后的状态,在使用该属性的时候,要保证动画执行的次数不是无限次
animation-play-state 暂停动画,设置值为:paused。一般配合事件使用